이제 Router를 사용해보도록 하겠습니다.
Component를 갈아껴주면서 SPA를 MPA처럼 보이게 하려면 Router가 필수적이죠
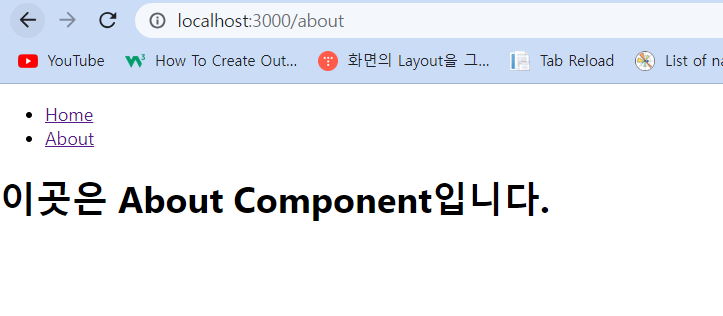
Home, About 컴포넌트를 만들어 이리저리 이동해보도록 하겠습니다.
npm install react-router-dom 을 다운로드 받습니다.

react-router-dom 6버전이 다운로드 받아졌네요
react-router-dom은 Router 안에 Routes 컴포넌트안의 Route들도 페이지를 변경합니다.
바로 코드를 보시겠습니다.
import React from 'react';
import { BrowserRouter as Router, Route, Routes } from 'react-router-dom';
import Home from './Home';
import About from './About';
import Navigation from './Navigation'
function App() {
return (
<Router>
<Navigation />
<Routes>
<Route path="/" element={<Home />} />
<Route path="/about" element={<About />} />
</Routes>
</Router>
);
}
export default App;react-router-dom 의 BorwserRouter에서 Router와 Route그리고 Routes를 꺼냅니다.
Router는 컴포넌트가 갈아껴질 컨테이너고, Routes 윗 부분은 고정, 안은 갈아껴지는 컴포넌트들이 들어가면 됩니다.
이제 Home 컴포넌트와 About컴포넌트 Navigation 컴포넌트를 직접 만들어 넣어보세요

path와 함께 페이지가 슉 슉 변하는 것을 확인할 수 있습니다.
'프론트엔드 > React' 카테고리의 다른 글
| React 3 - Form Input 다루기 (0) | 2023.06.23 |
|---|---|
| React 1 - React 빠르게 복습하기 - Hello world (1) | 2023.06.23 |